Personal Finance
Husky
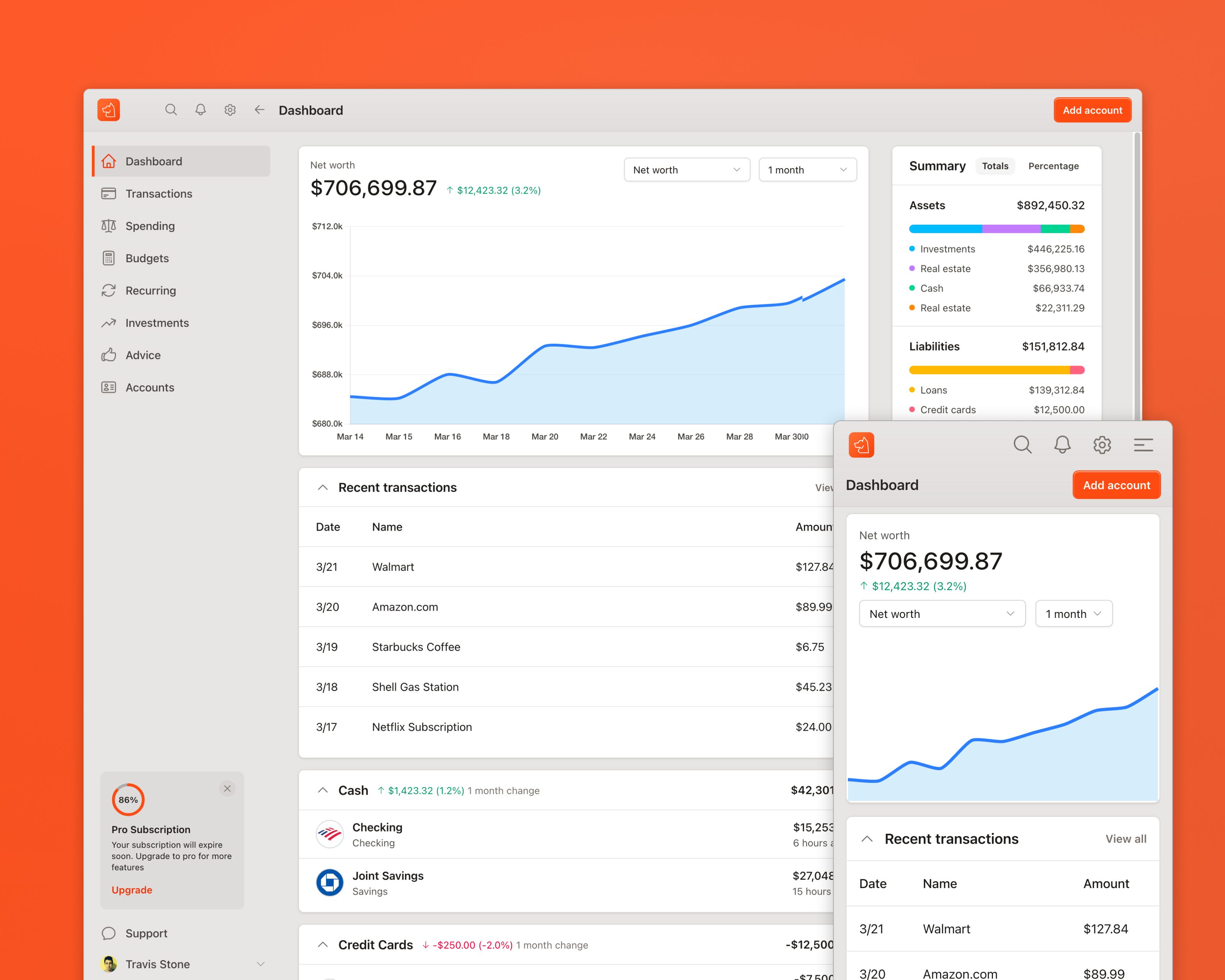
Husky is a personal finance tracker and budgeting tool that helps you manage your finances and track your spending. It's designed to help you stay on top of your finances and make informed decisions about your money.

What you get
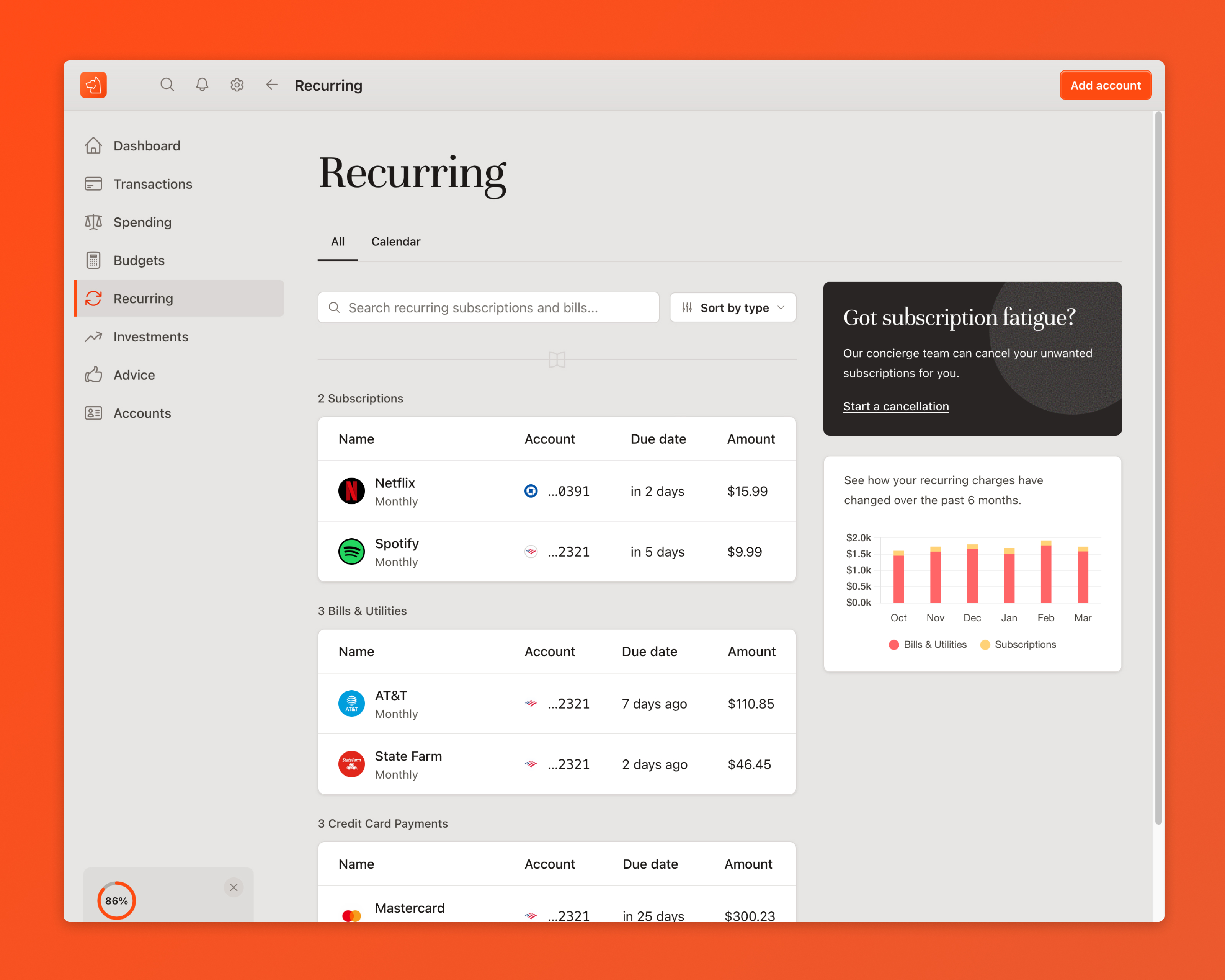
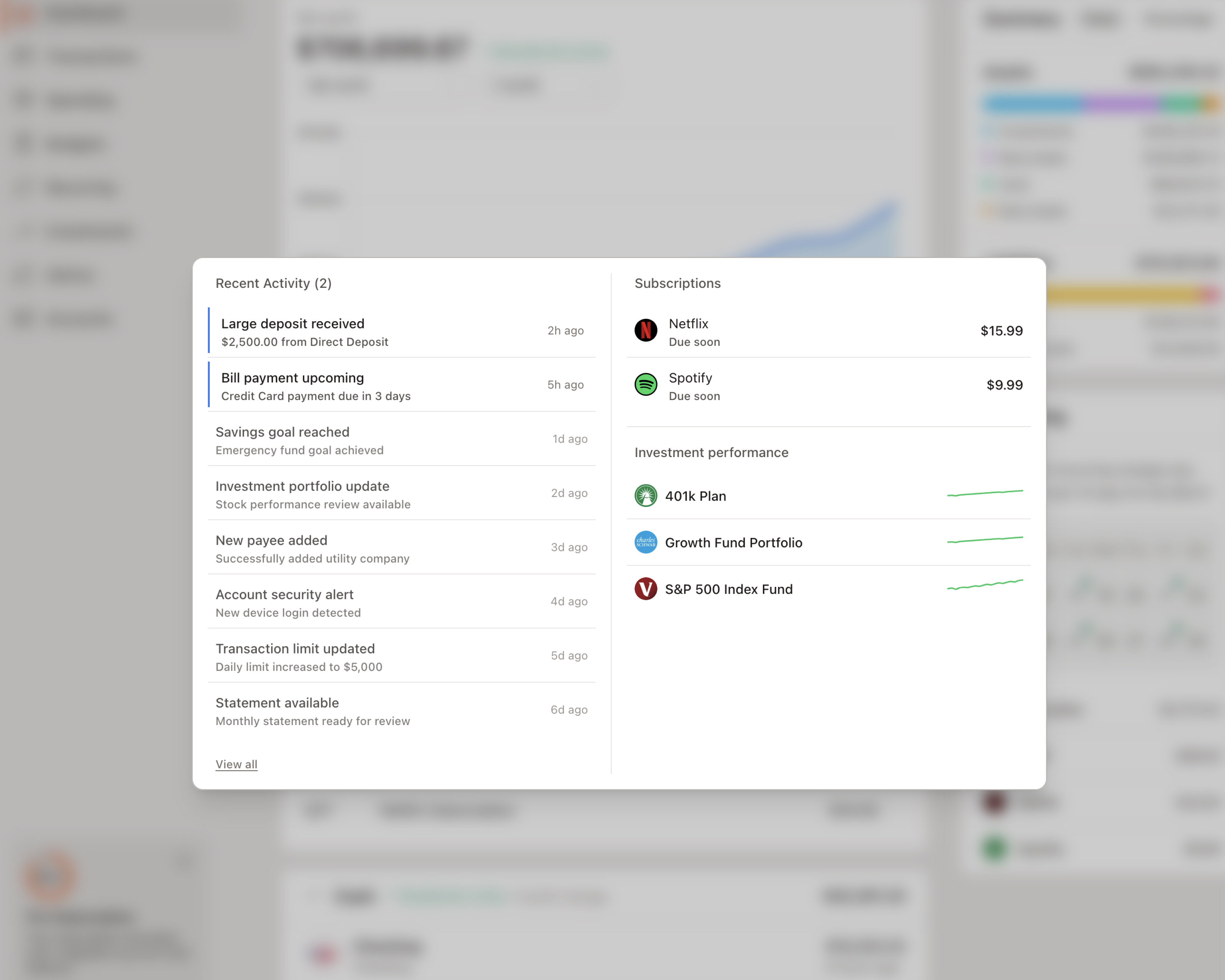
Husky is a Rails UI theme designed for personal finance management. Built to help you track expenses, manage budgets, and achieve your financial goals, we've created an intuitive platform that makes money management simple. Streamline your finances with a fully integrated solution designed for modern personal banking and budgeting.
Built with Tailwind CSS, Stimulus.js, and Rails, Husky is ready to plug into your next Ruby on Rails project. It’s easy to customize and comes packed with 25 pages and 50+ reusable UI components, making it the perfect starting point for your next project.
Seamlessly integrated — Husky is built directly into your Rails application. No external dependencies or complicated setup required - everything you need is right where you need it.
Highly customizable — Built with Tailwind CSS utility classes for maximum flexibility. Common UI patterns like buttons and forms are extracted into reusable components that you can easily modify.
Purpose-built components — Each component in Husky is thoughtfully designed to serve specific needs while maintaining consistency with the overall theme aesthetic.
Mobile-first design — Every aspect of Husky is optimized for all screen sizes, from phones to desktops. Even complex elements like email templates adapt beautifully across devices.
Modern JavaScript — Powered by Stimulus.js for elegant interactivity without the complexity. Add dynamic features while keeping your codebase lean and maintainable.
Production-ready — Deploy with confidence knowing Husky is optimized for Rails production environments out of the box. Minimal configuration needed to go live.
Dark mode optimized — Every component automatically adapts to light and dark modes based on user preferences. Perfect visual harmony in any lighting condition.
Component previews
Example components
- Avatar
- Blockquote
- Breadcrumb
- Card
- Datalist
- Dropdown
- Form
- Pagination
- Vertical Tabs
- includes 30+ more





A well-known quote, contained in a blockquote element.
Personal Finance
From budgeting basics to investment strategies, learn essential financial skills that will help you build wealth and secure your financial future.
Password Management
Activity
Some activities...
Account
Account information...
Billing
Billing information...
Team
Team information...
Under the hood
25+ pre-designed views
Pre-designed views ready for your logic, with more on the way.
Design patterns
Most patterns and components come with multiple variances.
Content
- Typography
- Tables
- Icon
- Image
- Scaffolds
Forms
- ActionText
- Checkbox
- Datepicker Range
- Datepicker
- Input Group
- Input
- Radio
- Select
- Switch
- Validation
Components
- Accordion
- Alert
- Avatar
- Badge
- Breadcrumb
- Button
- Card
- Command Palette
- Combobox
- Datalist
- Dropdown
- Flash
- Label
- Modal
- Navigation
- Pagination
- Tab
- Toast
- Tooltip
Authentication
Snippets ready for Devise or your own Auth strategy.
Views
- Sign up
- Sign in
- Change password
- Reset password
- Account confirmation
- Edit account
- Unlock account
Extensions
- UI patterns for OmniAuth buttons
Mailers
A unique email layout with custom templates. More coming soon.
Templates
- Minimal
- Promotion
- Transactional
- Devise email templates
Branding
2 configurable brand colors including Tailwind CSS defaults.
Primary
- 50
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- 950
Secondary
- 50
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- 950
Software
Ruby on Rails
v8.0.2
Tailwind CSS
v4.0.14
Stimulus.js
v3.2.2
Get premium access to the Husky theme
Super-charge your Ruby on Rails development workflow with the Husky Rails UI theme.