🚀 New Retriever template, docs, and website launch

Andy Leverenz
Hey,
It's been a while since you signed up on railsui.com to receive updates via email. I’m glad to have you. As always, feel free to unsubscribe using the link at the bottom of this email if these updates are annoying.
Today, I have a few pretty significant updates to share:
- The Premium Retriever template has launched.
- The Rails UI documentation got a refresh.
- A new marketing website is live!
- Announcing Rails UI custom – partner with me for product design and/or development services for your next Rails project. Space is extremely limited.
Let me expand a bit on each update below.
📺 Here's a video if you prefer that format: https://youtu.be/mPICVXo36MU
1. ✨ Retriever template launch

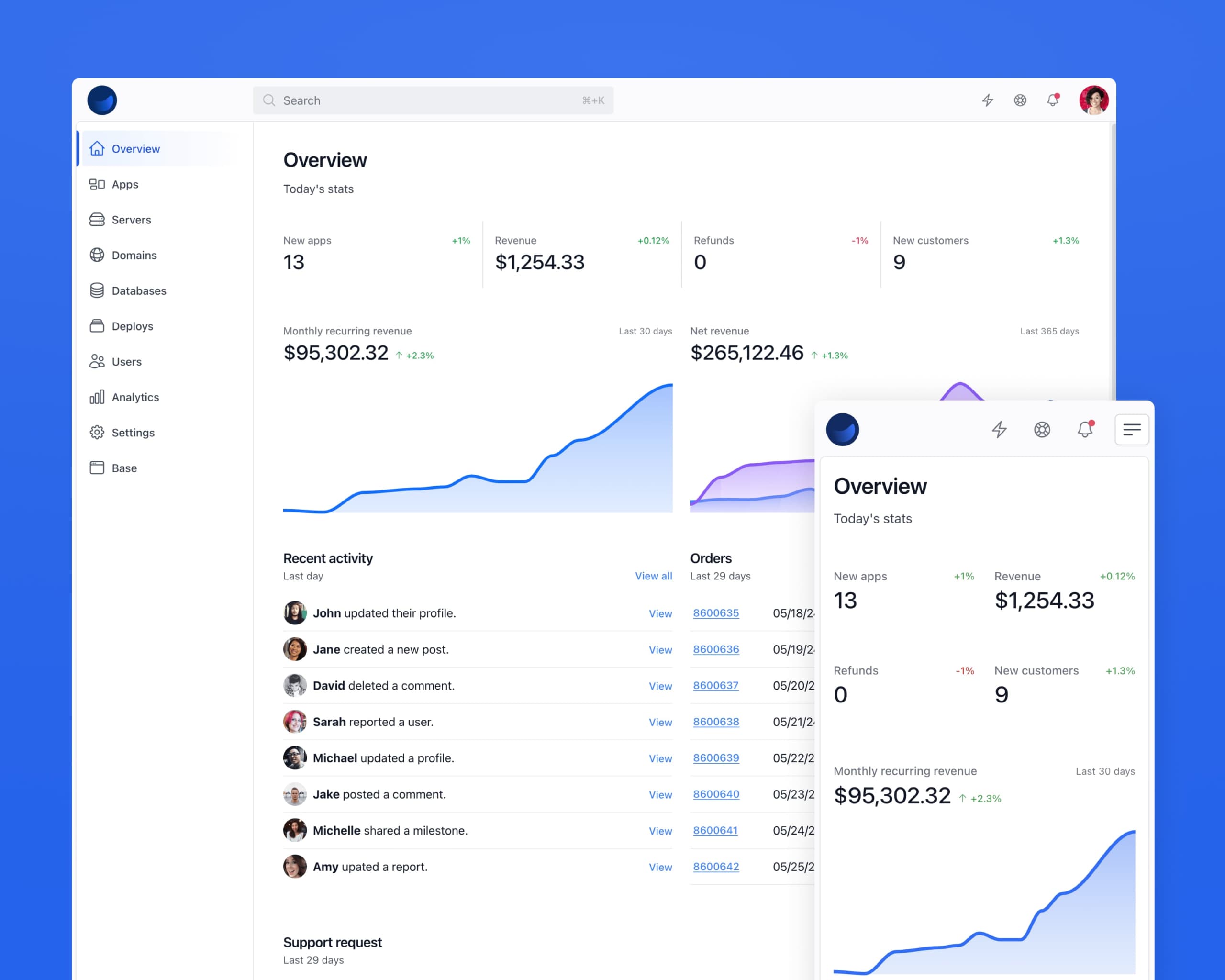
Retriever is a comprehensive Platform as a Service premium Rails UI template inspired by Heroku. It has powerful tools for seamless server administration, deployments, and database management to streamline operations.
Individual contributors and teams can use Retriever to host, deploy, and manage their applications and teams. It's built with Tailwind CSS, Stimulus.js, and Rails. With one click, you can add or remove the included pages. Retriever is easy to customize, making it the perfect starting point for your next PaaS-like project.
- Deeply integrated — The retriever lives and breathes within your Rails app. There is no need to jump to a remote website to copy and paste obscure code snippets.
- Easy to customize — Everything is styled with Tailwind CSS utility classes. Some reusable patterns like buttons and form elements are extracted from Tailwind CSS components.
- Unique components—Retriever comes with template-driven components designed to achieve a goal set by the template itself.
- Fully responsive — We took great care to ensure the Retriever template is responsive on popular device screen sizes. Even the email templates display nicely on smaller screens.
- JavaScript included — We leverage Stimulus.js to enhance views with sprinkles of JavaScript where necessary. There is no need for bulky front-end frameworks that are a chore to maintain. Optimized for Hotwire.
- Simple to deploy—The Retriever template is integrated to Rails by default and ready for your production environment with little configuration.
Fun stats:
- 28+ pre-designed responsive pages with dark mode support.
- 100+ template-driven UI components.
- Documented design patterns you can preview easily.
- Fully branded authentication flows based on Devise.
- A unique email layout with 4 custom templates and easy customization options.
- 2 configurable brand colors, including Tailwind CSS defaults.
What’s next?
Well, I have only three templates 😅 , so I'm definitely working on more of those. Each template has a complete suite of components you can use independently or combined with opt-in template views. I realize three templates is an underwhelming stat, but each template is pretty vast. The long-term goal is to slowly build up our quota to include dozens of templates. I aim to avoid sacrificing quality, so things move slower than I’d hoped.
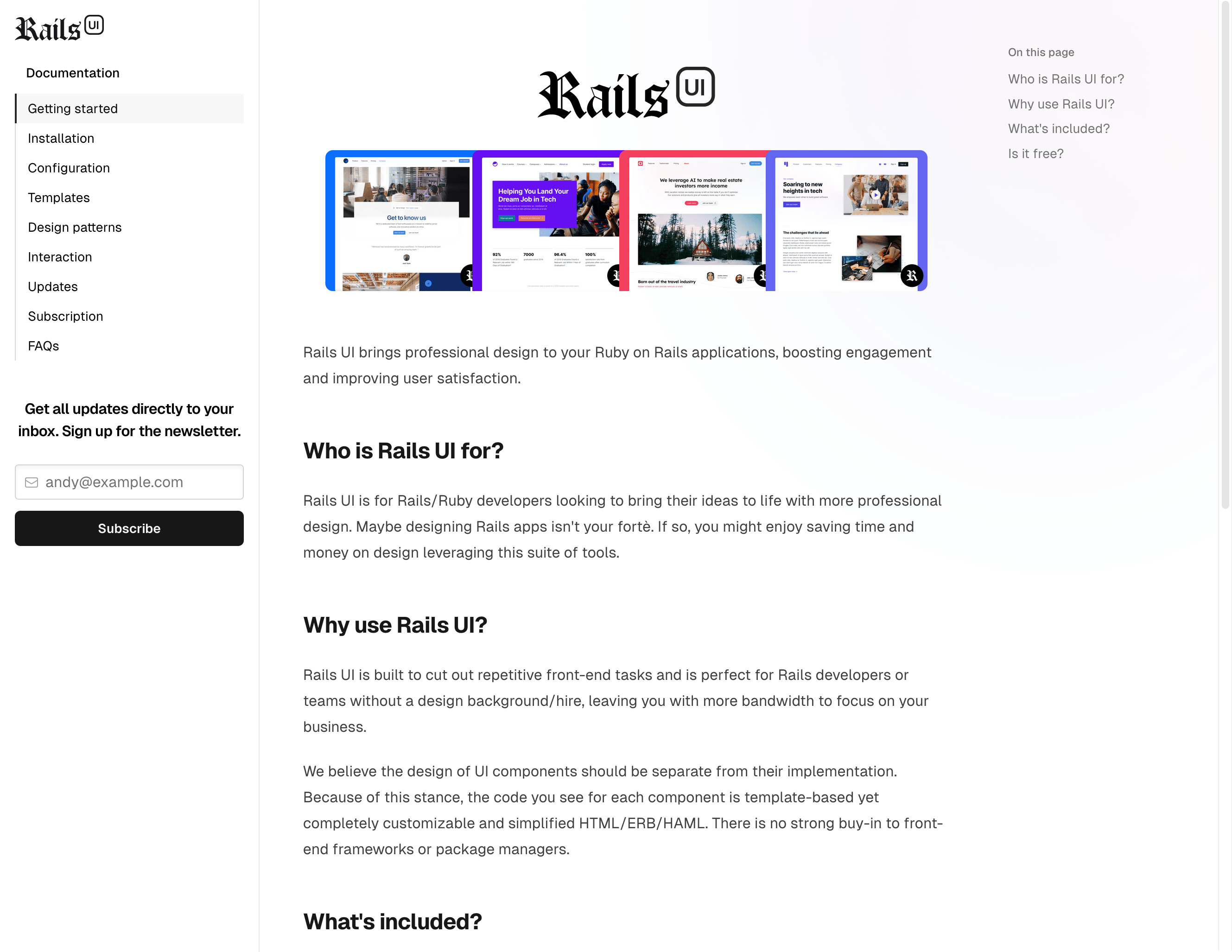
2. New documentation
I took the liberty of going a bit deeper into the documentation. This refresh expands on what Rails UI is and is not, how to leverage it, and more. The FAQ section should give you a pretty good grasp of most questions I’ve gotten. If you have more, hit reply!
I plan on adding some video tutorials soon for installation, usage, best practices, and more.

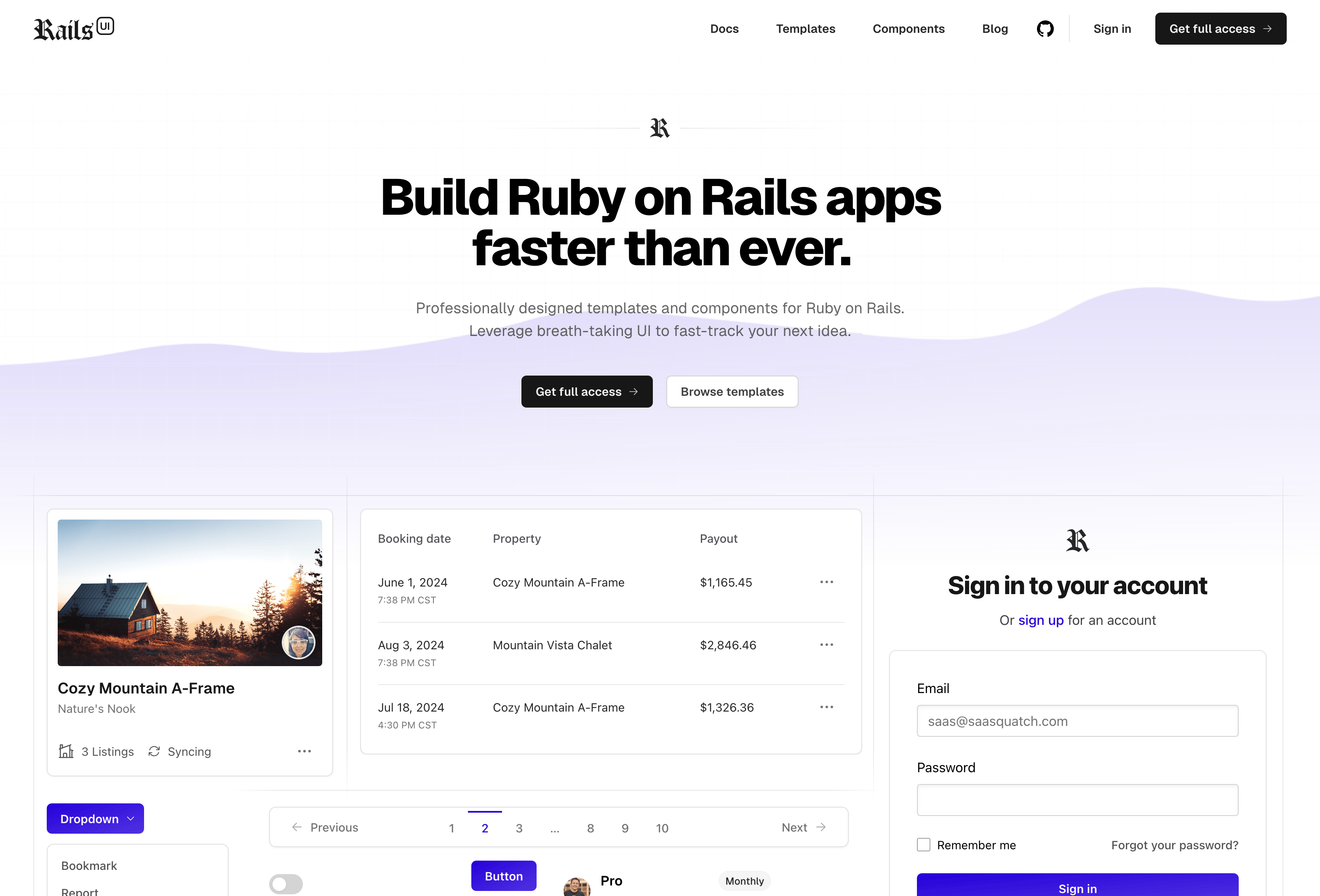
3. New website launch 🚀

I’m pumped to finally push the new Rails UI website live. I had some fun designing and building it. Yes, I used Rails UI with custom components from my private arsenal, but it’s heavily customized. I couldn’t resist…
On the home page, you’ll see some flashy, wavy canvas UI that adopts a new color palette in an infinite flow. There are now dedicated pages per template and for components, which I think helps drive home the value of Rails UI. And, of course, a pricing page is live now as well for the premium version + Rails UI custom, which I’ll go over next. We are light on templates to start, but this will grow in time!
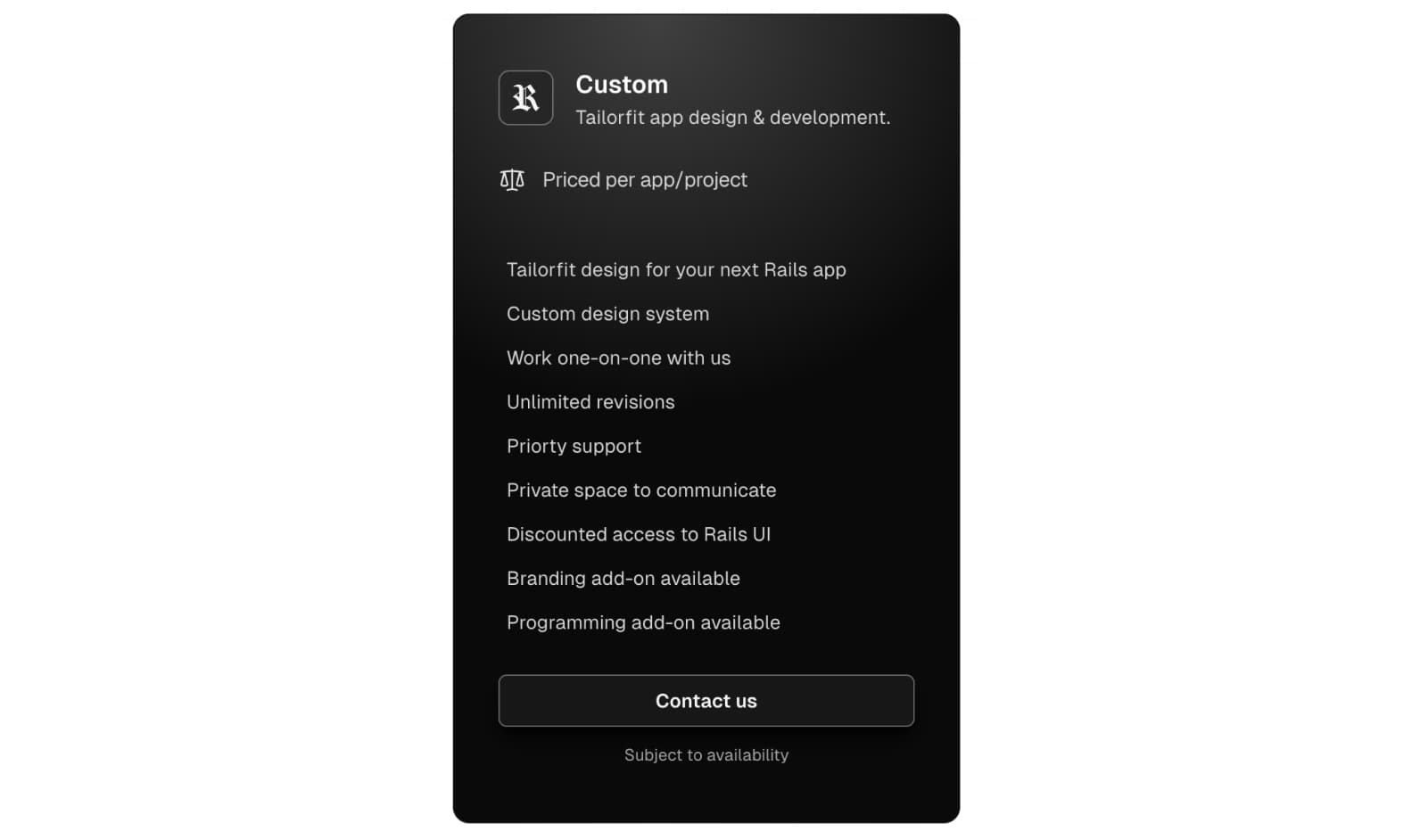
4. Rails UI Custom

If you head to the new pricing page, you might see a “Custom” offering. This is Rails UI's product design and development "done-for-you" model. The core offering of Rails UI Custom is primarily product design, but I’m also available to work on development.
You might opt for Rails UI Custom if you need something tailored to a specific app you have or aren't a technical founder. This work is 100% customized to suit your needs. Space is very limited, but I wanted to mention it in case templates and components aren’t your thing.
Why offer a product AND a service?
Since breaking ground on this project, I’ve been asking myself the same question. The conclusion is that I think there’s a need for both. I used to run a small agency and enjoyed aspects of it. Now, it’s debatable if I should spread my focus so thin between these contexts. For now, I think offering a mix of concerns will help me steer the ship into the future and figure out the unknowns. Rails UI Custom may become the product itself, or it may go bye-bye. Time will tell.
Until next time…
Right now, I’m working on the next premium template, Setter. It’s based on a job board with talent management features built in. I believe this template will be one of the first with Turbo goodies from the start, so I’m excited about that. There is a lot to do!
There are plans ahead for another free template. As I mentioned, if you have a category/niche you think would be a good fit for Rails UI, please reply to this email with your ideas. That’s it for now. Thanks for your attention and feedback!
Cheers,
Andy