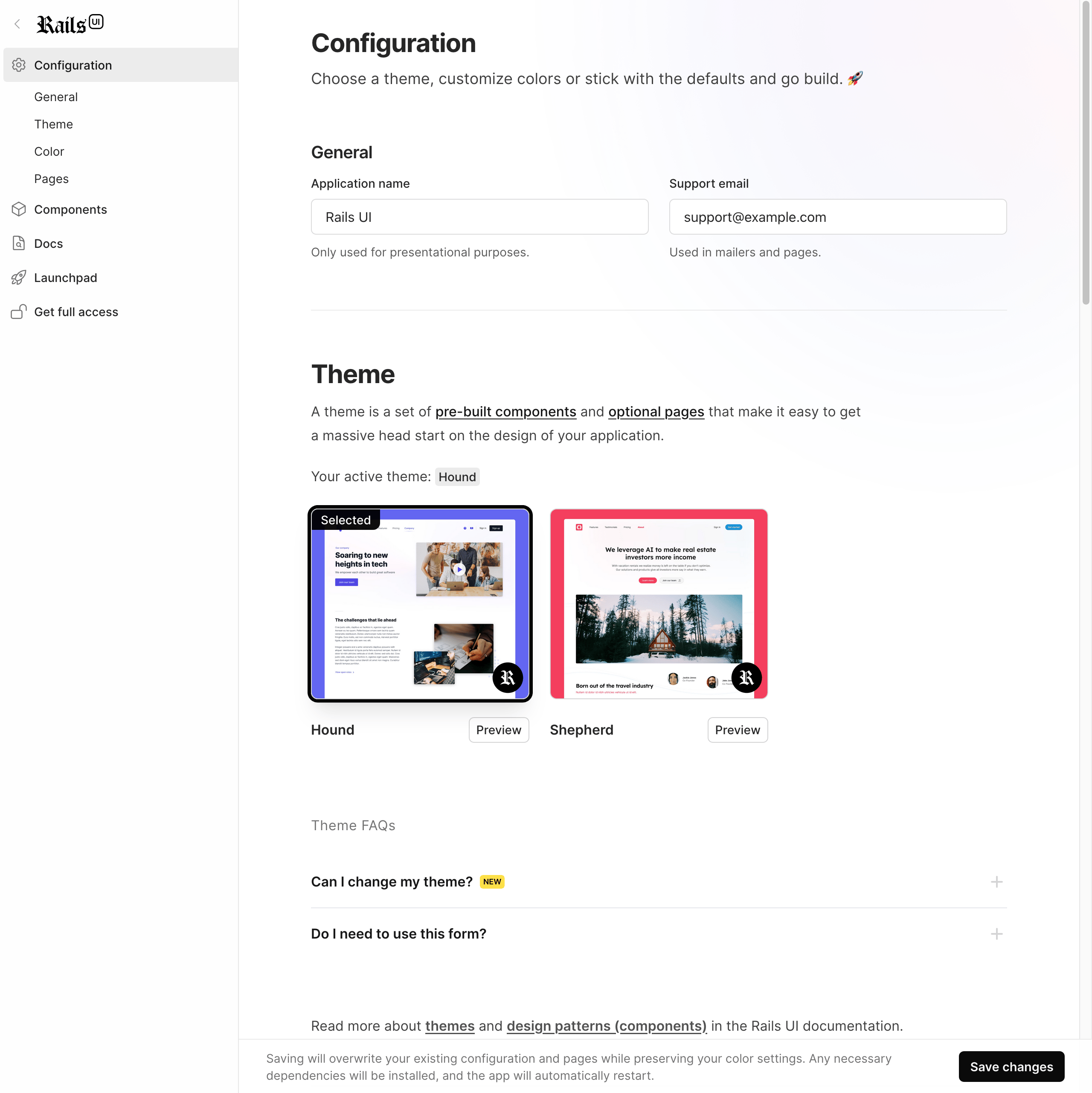
Configuration
Once you've installed Rails UI, you'll be prompted to configure some basic settings. Enter your app name, support email, choose a theme, and adjust brand colors. Pages that come with each theme along with its brand colors are installed by default.

The railsui.yml config file
When you install Rails UI, a railsui.yml file is added to your config directory. This file manages your configuration options and is automatically generated, but you can manually adjust it if needed.
General
Some general options all you to customize the display name of your app as well as add a support email. These primarily get used in email templates, pages, and some front-facing areas of a given template like a footer.
Access those in this manner:
Railsui.config.application_name
Railsui.config.support_email
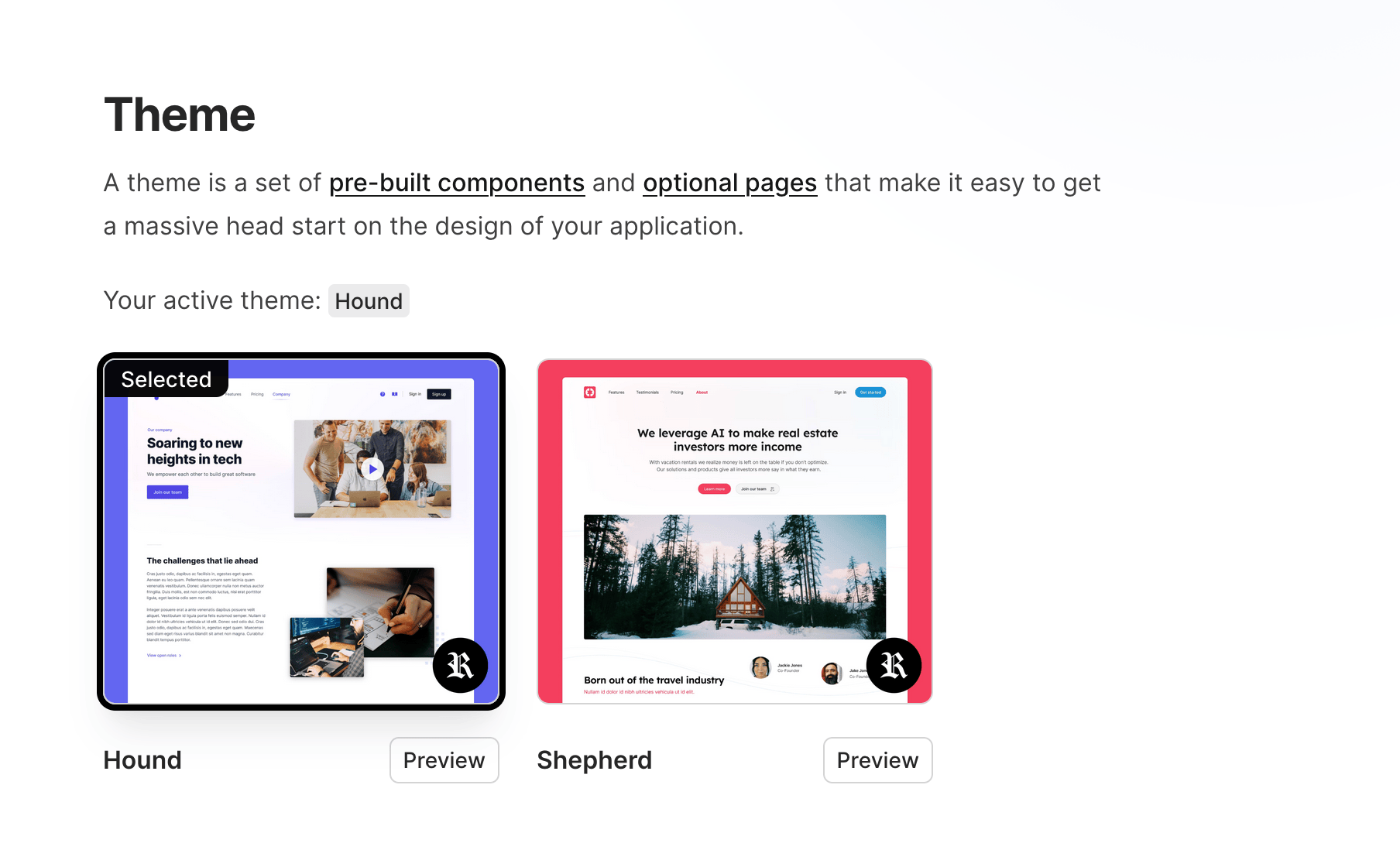
Select a theme
In Rails UI, components and views (pre-designed UI) are theme-driven. Each theme includes a preview for you to get a feel for the design and layout.

Every theme comes with UI components, pre-designed views (optional), mailers, and custom color schemes by default. You can customize these at any time since it's integrated inside your app.
Themes are based on real-world use cases and niches. We source most ideas from the SaaS (software as a service) space given that Ruby on Rails is a great framework to leverage for that use case.
We'll add more free and premium themes as time goes on to grow Rails UI into a larger library.
Changing themes
Changing things is now possible but not so trivial.
Rails UI generated pages, partials (app/views/rui) and images (app/assets/images/railsui) are replaced with the newly chosen theme's files. This includes all files found in app/assets/stylesheets/railsui/.
-
Tip: To keep using any views in the
app/views/rui directory or images in the app/assets/images/railsui directory, copy these files to a backup location or elsewhere in your app before making changes. For best results, consider pages as code snippets for your app and treat them as read-only.
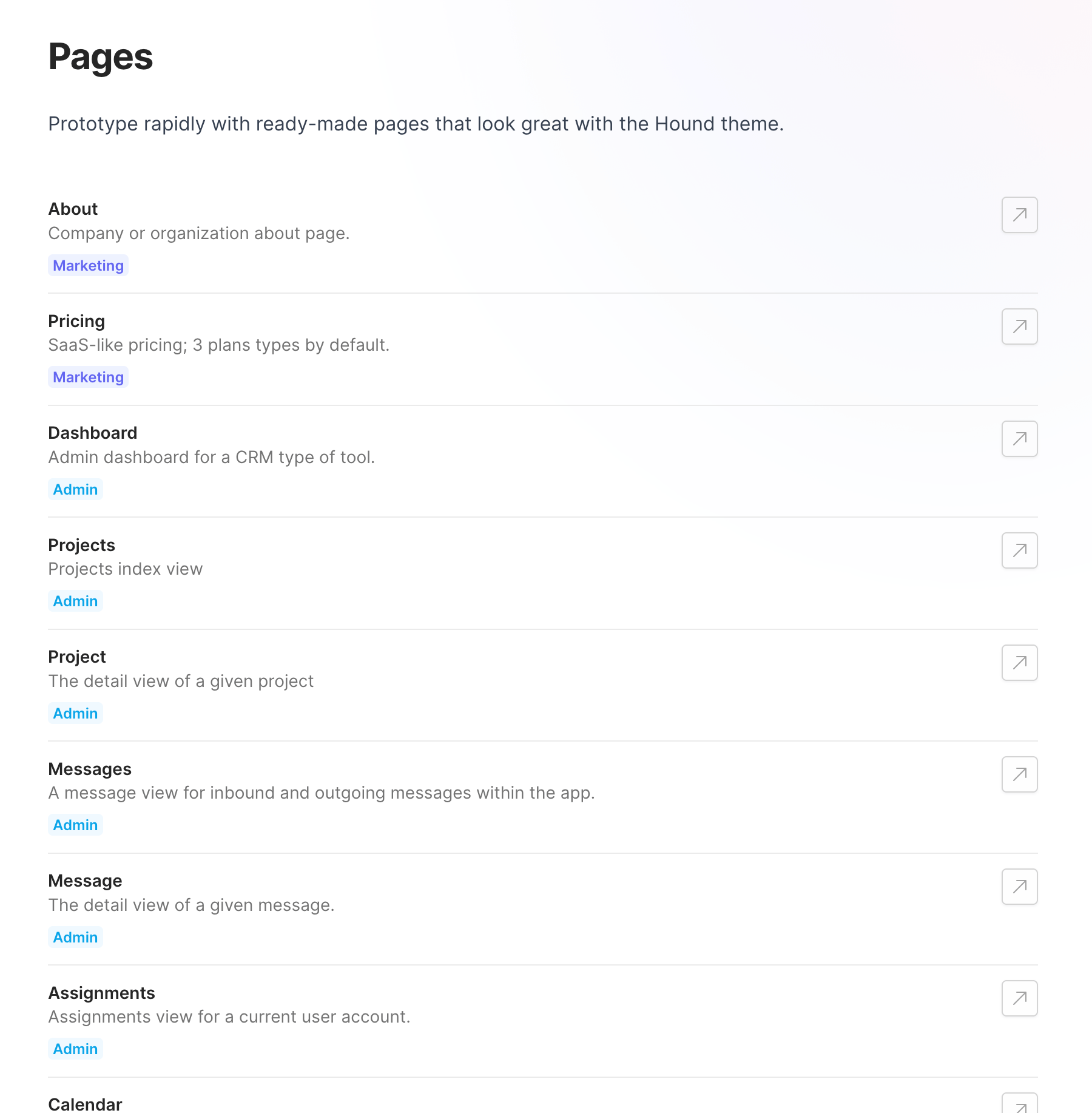
Pages

Each theme includes 20+ views (we refer to as pages), with more added over time. There's a button to link out directly to the live page in your app.
Installing pages
When you install a theme, pages are automatically added to your project.
Customizing pages
Pages installed to app/views/rui/pages may be customized at any time. We recommend creating new views and pasting the code from these templates there to avoid being overwritten.